Idee
Ich möchte die komplette Kachel verlinken.
Problem
In WordPress gibt es von Haus aus keine Möglichkeit einen Abschnitt oder eine Spalte zu verlinken.
Lösungsidee
Ich lege einen Schaltfläche über die gesamte Kachel.
Im Zeitalter der Touchscreens geht der Nutzer davon aus nahezu überall tappen zu können, sofern es kein Fließtext ist.
Das Design auf vielen Seiten meiner Website ist gekachelt. Ich liebe Kacheln. Aber zusätzlich Schaltflächen? Das sind ein paar Elemente zuviel für die Wahrnehmung.
InhaltE im Elementor
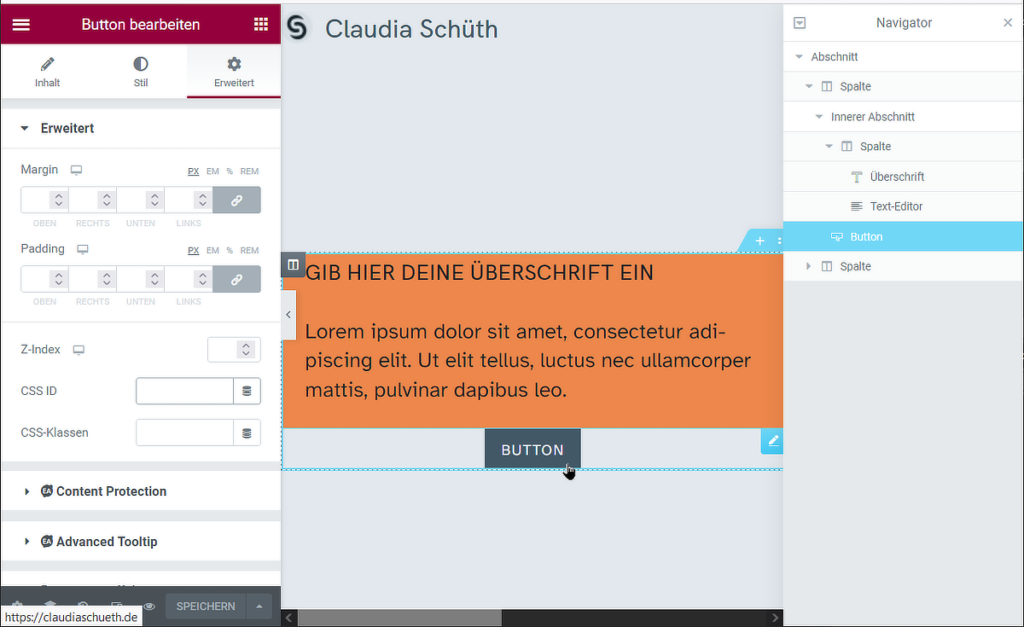
Für das Beispiel erstelle ich eine Spalte mit einem Inneren Abschnitt und einem Button. Der Innere Abschnitt beinhaltet eine Überschrift und einen Text. Den Button ordne ich unter dem Inneren Abschnitt an, die Position innerhalb der Spalte ist zweitrangig.
Nächster Schritt: der orangene Bereich soll klickbar gemacht werden.
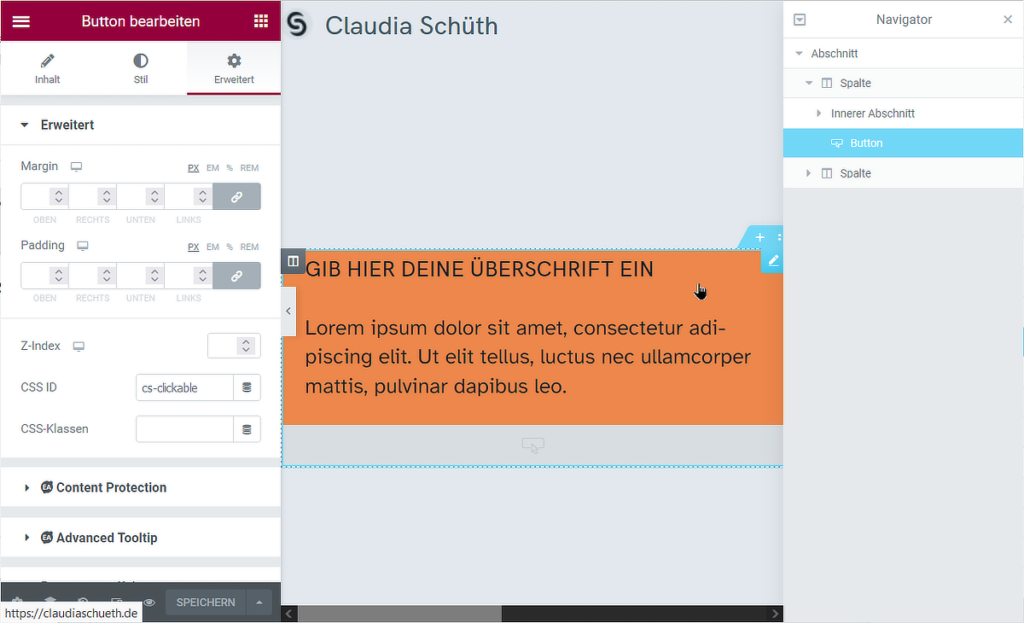
Als nächstes überlege ich mir eine CSS ID. In diesem Beispiel wähle ich „cs-clickable“.
CSS im Child-Theme
#cs-clickable {
position: unset;
}
#cs-clickable a {
background-color: transparent;
font-size: 0;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 99999;
cursor: pointer;
} CSS hilft mir den Button als unsichtbare Schaltfläche über die Spalte zu legen. Den folgenden Code ergänze ich in meinem Child-Theme CSS.
Zunächst wird der Button mit der Eigenschaft „position: unset“ zurückgesetzt, damit besitzt er keinerlei style-Eigenschaften mehr.
Mit der Definition von #cs-clickable a wird der Button nun in voller Breite und Größe in das Elternelement in meinem Beispiel die Spalte positioniert.
Nächster Schritt: die ID des Selektors zuweisen.
Fertig.